Snapic Mora(已停售)
版本型号:Snapic Mora
适用程序:Typecho
皮肤类型:主题
主题作者:Lopwon
作者博客:Lopwon.com
发布页面:Lopwon.com/snapic-mora.html
许可方式:已停售
官方演示:Snapic Mora
主题说明
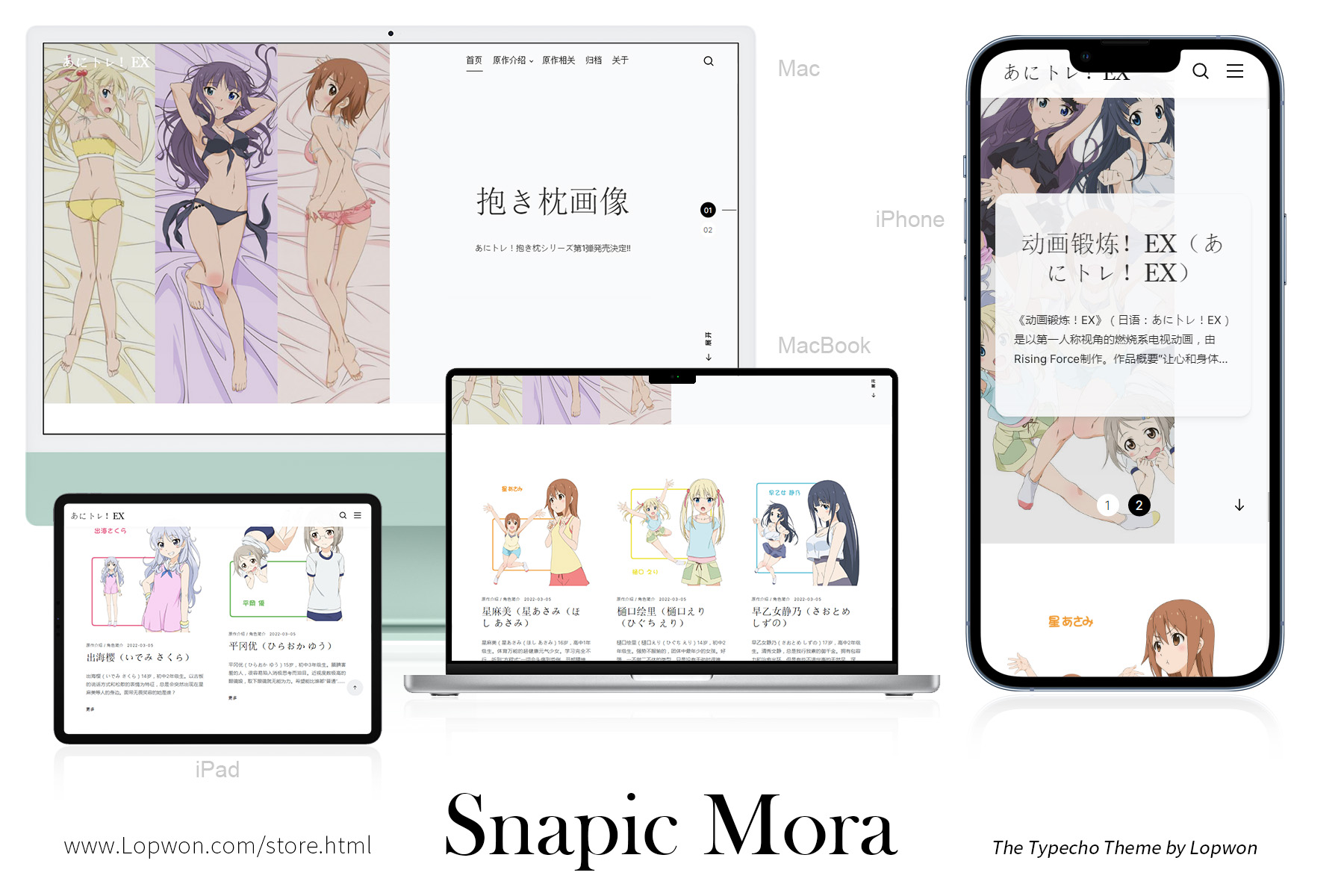
主题 Snapic Mora 适用于图文类博客,以简洁留白排版、强调大字布局为特点。模板移植自静态的 Spurgeon 网页,在其基础上修改多处样式细节,新添不少特色功能,以更好的适配 Typecho 博客程序。模板支持电脑端和移动端显示。
主题功能
1. 首页大图。通过简单的添加文章标签制作幻灯片。默认自动轮播,也可以在电脑端或移动端使用鼠标或手势切换图片。
2. 瀑布图文。首页、分类页、搜索页和标签页,使用瀑布流动态呈现图文信息方块,使页面自适应不同尺寸的显示设备。
3. 延时加载。文章页中的图片具有延时加载功能,增强浏览体验。
4. 代码高亮。在编辑文章时,使用指定格式样式录入代码块,即可实现。
5. 相关文章。以文章标签做识别,显示与其内容相关联的6篇最新文章,当文章没有标签时,则显示最新发布的6篇文章。
6. 设置外观。可在后台自定义是否显示或隐藏页脚的各种应用信息。
7. 分类层级。支持二级分类菜单,即第一层级子分类以折叠方式显示在父级分类中。
8. 预先加载。在服务器带宽足够和用户访问网速够快的情况下,开启该功能可以增强浏览体验。反之,建议关闭。
主题更新
2023年08月18日 发布 Snapic Mora v1.1 修正已知问题。
2022年03月11日 发布 Snapic Mora
使用方法
请将主题文件夹 SnapicMora 上传至目录 usr/themes 中,在后台启用即可。
A 首页大图
1. 后台》管理》标签,新增标签,该标签将用于标记需要呈现在首页大图中的文章。其中,标签名称自定义(如:置顶),在标记文章时,要使用该标签。标签缩略名,必须填入 topic,乱填无效!
2. 给需要成为首页大图的文章,添加在上一步新增的标签(如:置顶)。这些文章的附件中,最新上传的附件必须是图片。
3. 注意:标签 topic 必须建立,否则首页会有“页面没找到”的显示错误。另外,首页大图的最大数量为3篇文章,如果标记文章的数量大于3篇,则以最新发布且用标签(如:置顶)标记的3篇文章呈现。如果标记文章的数量小于3篇时,则显示对应的文章数量。如果没有标记任何文章时,首页大图则不显示,但是顶部会有空白,只有在触发浏览页面后才能加载瀑布流图文信息方块。所以,建议至少标记一篇文章作为首页大图。
B 文章内容
1. 主题的瀑布流图文信息方块,是通过获取每篇文章附件中的最新图片为基础,所以每篇文章最新上传的附件必须是图片,否则,会以 noPicture.png 代替,当然也会影响美观,对显示效果无要求的,可无视。
2. 文章页的图片和文字使用了左右不等边距的布局,其中,当图片尺寸的宽度小于1200px时,在电脑端会对其做出等比拉伸,移动端影响不大。如果希望在电脑端能有良好的视觉体验,建议使用宽度大于1200px的图片,对显示效果无要求的,可无视。
3. Typecho 1.1(17.10.30)默认的 Markdown 编辑器不支持(标签元素 div)(注释 abbr)(荧光标记 mark)(大号字体 big)(居中排版 center)功能,需要简单修改源代码,见下。
4. 修改 var/HyperDown.php 文件,在第17行的 small 后面添加括号内代码(|div|abbr|mark|big|center),当然也可以根据需要添加其中之一,如(|div)。如果没有这些编辑需求的,可无视。
C 代码高亮
1. 代码行:使用 <code class="language-css">这里是代码</code>
<code class="language-css">这里是代码</code>
2. 代码块:其中 <pre class="language-css"><code> 和 </code></pre> 需要在“各自”的同一行,见下。
<pre class="language-css"><code>
这里是代码
</code></pre>
3. 注意:代码高亮支持语言 markup+css+clike+javascript+markup-templating+php,如需拓展高亮语言,可自行到 Prismjs 官网(https://prismjs.com/download.html)生成并替换主题中的相关文件,请自行研究。
D 建立归档
1. 后台》管理》独立页面,新建独立页面,除以下提到的事项外,其余正常操作即可。
2. 页面缩略名必须填入 filing,乱填无效!
3. 注意:页面缩略名填入 filing 后,该页面输出为指定格式的“归档”,不显示其他信息。
E 设置外观
1. 后台》控制台》外观》设置外观,依喜好设置即可。
2. 其中,如果你访问 Gravatar 头像不顺畅的话,建议在“页脚头像”里使用自定义头像代替 Gravatar 头像。
3. 其中,抖音账号用户字符串,是在电脑端打开自己的抖音主页面时,地址栏链接中 ../user/ 后的一串字符。
4. 注意:在移动端点击页脚的应用时,并不会唤起手机中相应的 APP 应用,只会在浏览器中呈现。
F 图片外链
1. 本主题,暂时不支持外链图片,也就是图片必须以附件上传的形式添加。如果使用图床,需要自己通过插件并修改主题代码实现,请自行研究。
2. 如果你已实现图片外链功能,欢迎分享教程,你的文章链接将会在这里展现,帮助到其他用户。
G 使用技巧
1. 插入视频。使用视频网站提供的通用代码,以框架 iframe 的方式插入视频。目前测试发现,插入的哔哩哔哩视频,在电脑端的 Chrome 浏览器不能显示,而在 Firefox 浏览器正常显示,对于优酷视频却无问题。估计是视频网站自身的适配造成,请知悉!另外,要让视频自适应,建议使用指定格式样式包裹,见下。而在此之前,需要按照以上(B 文章内容)中的第3点操作,让 Typecho 默认的 Markdown 编辑器支持(标签元素 div)功能。
<div class="video-container">
这里是嵌入通用代码
</div>







佬,网站浏览器favicon图标不显示,方便吗,帮忙康康,评论留言我输入网址了==。
博客根目录,也就是有文件夹 admin 的目录,放入两个图片文件 favicon.ico 和 AppIcon.png
已购买! 大佬 我觉得底下可以加一个公安备案的链接 现在只有ICP备案
可以参考footer.php和functions.php里关于ICP的代码,多复制一项就可以实现,不过页脚信息就会很长,需要用CSS控制下。
大大,可也吧图片改成不用上传么,改成链接?
不可以,除非使用获取文章中的首图作为缩略图的方法,需要改动代码,可以网络搜索下。
只需要附件里的最新上传的附件是图片,作为一张缩略图。文章中的其他图片可以使用插入图片或者插入链接的方式添加。
有友链吗?
可以在文章中使用表格的方式添加友链,详见演示站演示页面的文章内容最末端。
已购!
已发送。
大大,有木有群号
主题很棒
主题已购买
已发送。
没有建群,有使用问题可以留言反馈。
有点卡
嗯,我的服务器带宽只有1兆,有四个博客共用,肯定慢了。另外,主题使用了预加载功能,如果服务器带宽不够,或者浏览用户的网速不快,后台可以选择关闭。