Lopwon Days Pro(已停售)
版本型号:Lopwon Days Pro
适用程序:Typecho
皮肤类型:插件
插件作者:Lopwon
作者博客:Lopwon.com
发布页面:Lopwon.com/lopwon-days-pro.html
许可方式:已停售,功能已迁移至 Lopwon Hub 多合一功能集插件
官方演示:Lopwon Days Pro
插件说明
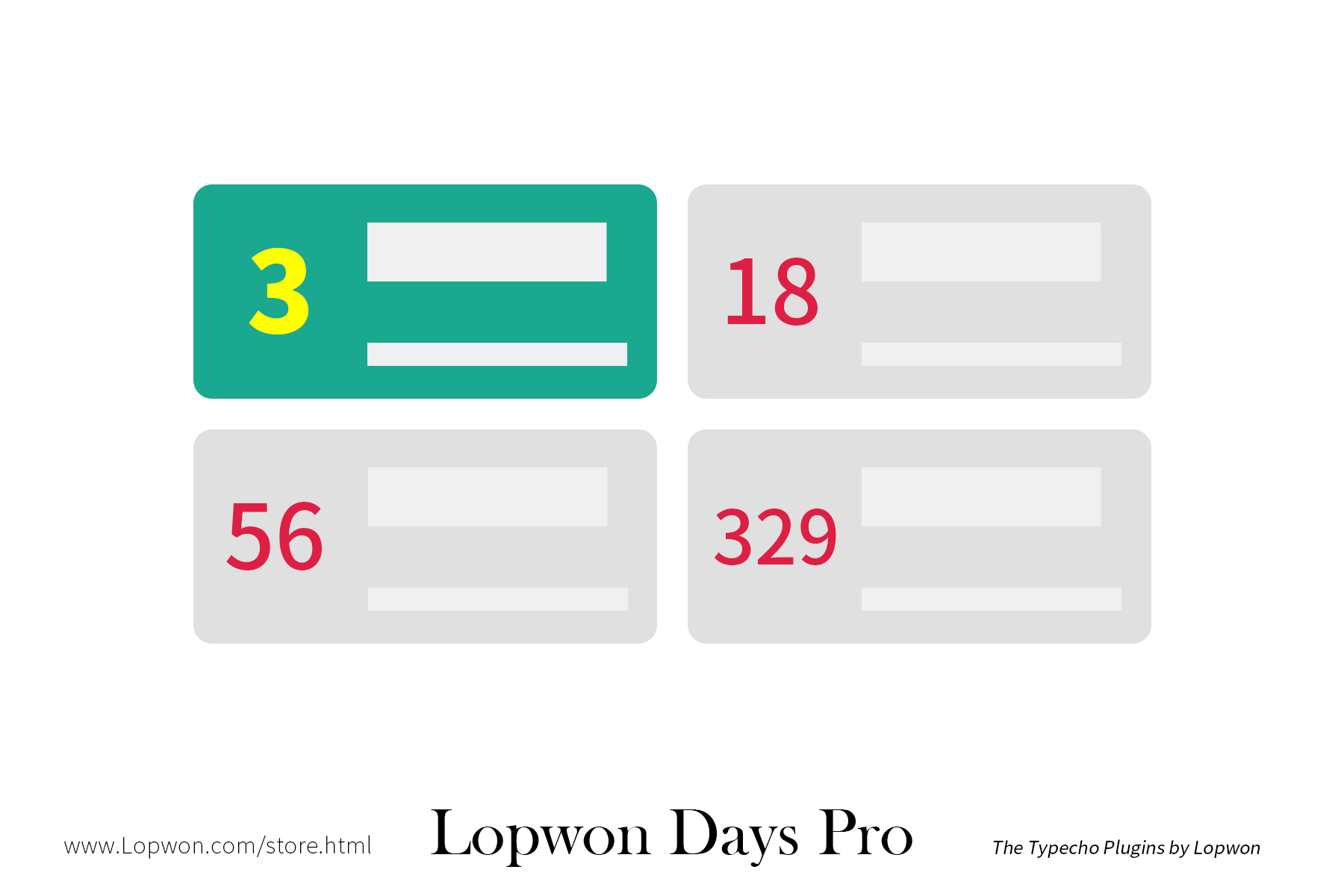
插件 Lopwon Days Pro 的作用是:以卡片形式呈现倒数日功能,可以在任意页面任意位置调用,具体功能:
1. 可以创建任意数量的倒数日项目,如:节日倒数日、待办倒数日等等;
2. 可以给倒数日项目添加自定义链接,也可以自定义卡片样式,如:底色、字色。
3. 当倒数日项目结束时,自动关闭隐藏该项目卡片;
4. 当倒数日项目临期时,自动高亮显示该项目卡片。
插件更新
2023年09月20日 发布 Lopwon Days Pro
使用方法
A 部署文件
1. 将压缩包里的文件夹 LopwonDaysPro 及其内部的所有文件,上传至目录 usr/plugins 中。
2. 后台》控制台》插件,找到 Lopwon Days (Pro) 并启用。
B 调用插件
示例一:在文章页 post.php 的(全局)调用,即所有文章页都会显示。
1. 打开主题文章文件 post.php 在合适位置(如:文末)添加以下代码:
<?php Typecho_Plugin::factory('Lopwon_Days_Pro')->Lopwon(); ?>
示例二:在文章页 post.php 的指定(单篇)文章调用,即只有指定的一篇文章显示。
1. 打开主题文章文件 post.php 在合适位置(如:文末)添加以下代码:
<?php if ($this->cid == '文章cid编码') { Typecho_Plugin::factory('Lopwon_Days_Pro')->Lopwon(); } ?>
2. 请把以上代码中(文章cid编码)替换为你要调用插件的页面 cid
示例三:在文章页 post.php 的指定(多篇)文章调用,即限定哪些文章显示。
1. 打开主题文章文件 post.php 在合适位置(如:文末)添加以下代码:
<?php if (in_array($this->cid, array('文章cid编码一', '文章cid编码二', '以此类推'))) { Typecho_Plugin::factory('Lopwon_Days_Pro')->Lopwon(); } ?>
2. 请把以上代码中(文章cid编码*)替换为你要调用插件的页面 cid
C 配置插件
后台》控制台》插件,找到 Lopwon Days (Pro) 并设置,依喜好设置即可。
D 使用技巧
1. 插件样式少部分沿用自你的主题样式(如:字体字号等),如有显示异常,请自行调整文件 lopwon.days.pro.css 进行适配。






























已付款
已发送。
已付款
已发送。
已付款
已发送。
已付款,期待
已发送。
已经用了很多插件,会不会和这个插件冲突。
我是在同一数据库中制作的所有插件,没发现冲突,和其他作者制作的插件是否有兼容问题,这就不清楚了。
Lopwon辛苦