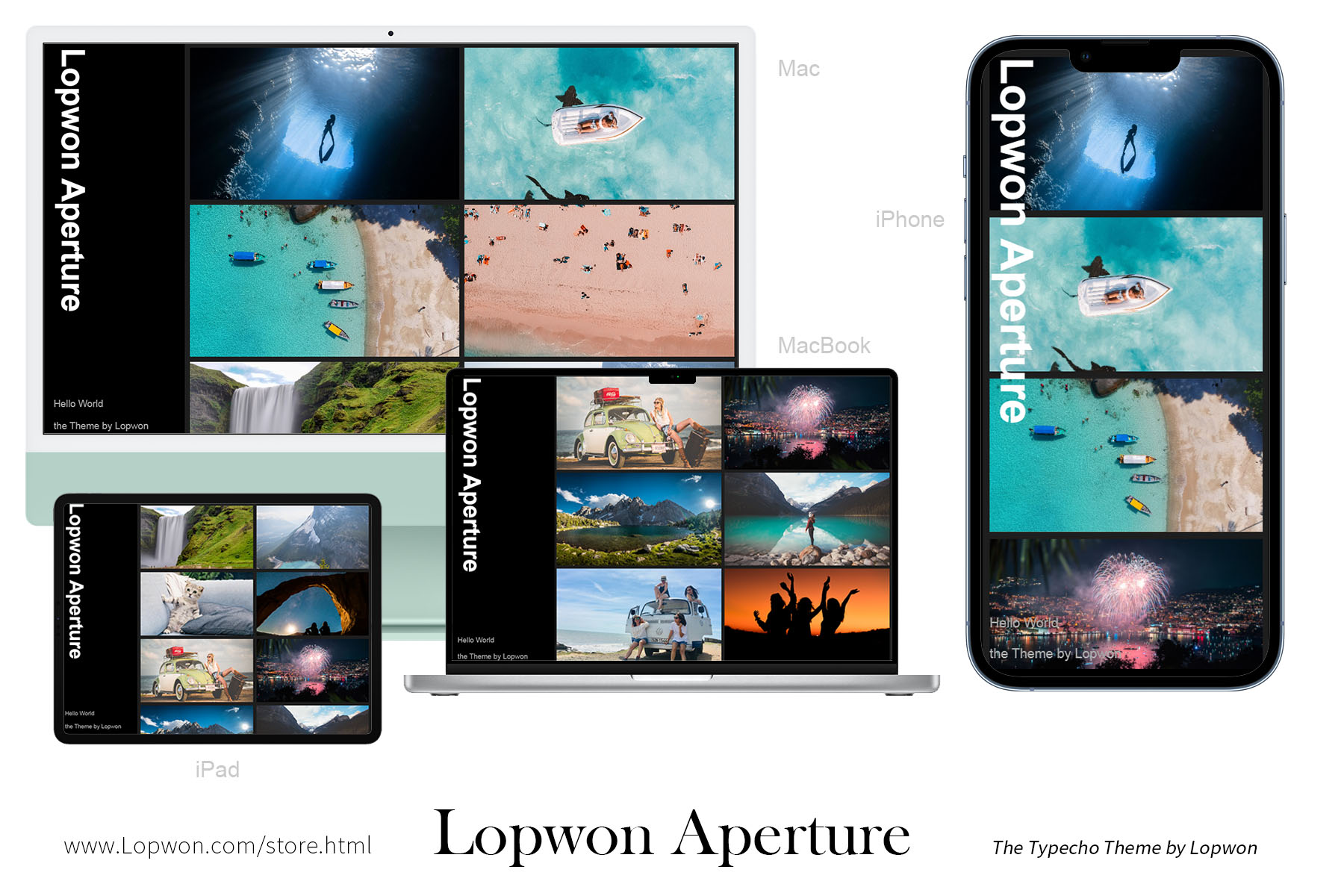
Lopwon Aperture 使用文档
版本型号:Lopwon Aperture
适用程序:Typecho
皮肤类型:页面模板
模板作者:Lopwon
作者博客:Lopwon.com
发布页面:Lopwon.com/lopwon-aperture.html
许可方式:MIT
官方演示:Lopwon Aperture
模板说明
Lopwon Aperture 为 Typecho 单页相册模板,参考自 Framer 的 Aperture 主题,极简制作。由于没有使用 JS 故功能比较简洁:没有图片延迟加载,所以比较适合小图少图时使用;没有图片灯箱效果,所以比较适合统一比例的图片;图片默认 16:9 显示中心焦点区域,超出的四周会被隐藏,当然,这个比例可以自行定义。
也可以选择 Typecho 的 Snapic 相册。
模板更新
2022年10月25日 发布 Lopwon Aperture
使用方法
A 部署文件
1. 将压缩包里的文件夹 Lopwon 及其内部的所有文件,和文件 Lopwon_Aperture.php 上传至目录 usr/themes 中的你的主题文件夹里。
B 配置页面
后台》管理》独立页面》新增,新建独立页面,除以下提到的事项外,其余正常操作即可。
1. 此编辑页面右侧的“自定义模板”里,请选择“Lopwon Aperture”。
2. 此编辑页面右侧的“高级选项”,在“公开度”选择“隐藏”后,可将此相册(独立页面)的标题不展示在某些主题的分类菜单里。
3. 请严格按照以下格式要求在“内容文本框”中输入内容,才能在前台正确输出(见下)。
C 添加内容
1. 原理:每行内容由“两对”半角括号 () 组成,每行内容对应输出前台的一个方块信息。
2. 格式:(图片描述)(图片链接)
3. 示例:(Photo by Lopwon)(http://cdn.snapic.cn/img/logo.png)
4. 重要:这两对括号是半角括号,不是中文全角括号。
D 使用技巧
1. 如何自定义图片显示的比例?打开文件 lopwon/css/lopwon.aperture.css 搜索9/16替换为自定义的比例,格式为(高/宽),如(2/3)
This is a message